Как оптимизировать свой сайт для мобильных устройств
Cкорее всего, вы читаете эту статью с помощью мобильного устройства. Если вам не нравится структура страницы или содержание, которое трудно читать, вы, вероятно, будете искать нужную информацию в другом месте. Теперь поставьте себя на другую сторону уравнения и подумайте, сколько пользователей вы можете потерять, если ваш сайт не оптимизирован для мобильных устройств.
Под «оптимизированным» мы подразумеваем, что ваш веб-сайт должен выглядеть потрясающе на небольших экранах. Он также должен быстро загружаться, в нем должно быть легко ориентироваться и взаимодействовать. Если сайт хорошо выглядит на мобильном устройстве, то ваш сайт должен выглядеть отлично и на полном экране рабочего стола.
В этой статье мы поговорим о том, что такое mobile-first дизайн и почему он так важен. Во- первых, мы разберем, как подходить к мобильному дизайну. Затем мы покажем вам несколько практических способов оптимизации сайта для смартфонов и планшетов. Давайте приступим!
Почему дизайн, ориентированный на мобильные устройства, так важен
Почти 84% населения мира владеет смартфоном и часто несколькими типами мобильных устройств. Это намного больше, чем число людей, имеющих доступ к ПК и ноутбукам.
Фактически, многие люди используют смартфоны в качестве единственного компьютера, что делает их единственным способом взаимодействия с Интернетом. Часто это единственный компьютер в их распоряжении. В любом случае, большинство людей носят свои смартфоны повсюду.
Неудивительно, что мобильный трафик резко увеличился за последние годы. Он превзошел использование настольных компьютеров: более 54% всего трафика в Интернете приходится на мобильные устройства. Это по сравнению с примерно 43% от настольных компьютеров.
С практической точки зрения эти цифры означают, что если ваш веб-сайт не оптимизирован для мобильных устройств, вы можете упустить значительное количество пользователей. С таким большим количеством контента ваша потенциальная аудитория (и клиенты) вряд ли смирится с плохим пользовательским интерфейсом. Пользователи уйдут к конкурентам за удобным интерфейсом.
Что означает адаптивный веб-дизайн?
Адаптивный дизайн означает, что независимо от того, насколько велик экран, сайт будет правильно его заполнять и представлять информацию в понятной форме. Это может быть телефон, планшет, компьютер или даже смарт-часы.
Когда вы просматриваете веб-сайт, вы должны заметить, что он адаптируется к размеру вашего экрана. Для больших экранов элементы будут масштабироваться до определенного предела, поэтому они не будут выглядеть слишком большими, но с ними будет легко взаимодействовать.
То же самое происходит и с мобильными устройствами. Когда вы используете меньший экран, вы хотите, чтобы содержимое вашего сайта уменьшалось, но не настолько, чтобы оно стало нечитаемым или с ним невозможно было взаимодействовать.
Веб-сайты, которые могут обеспечить этот тонкий баланс, считаются адаптивными. Веб-дизайн и разработка здесь идут рука об руку, поскольку графические ресурсы сайта необходимо масштабировать. В фоновом режиме есть CSS и таблицы стилей, которые определяют, как веб-сайт будет отображаться на экранах разных размеров.
До недавнего времени адаптивный дизайн был запоздалой мыслью. Раньше мы разрабатывали веб-сайты для настольных компьютеров. Теперь, когда мобильный трафик на первом месте, мобильный дизайн тоже. Вот почему вы часто слышите термин «сначала мобильные» в кругах веб-дизайнеров.
Важно понимать разницу между отзывчивым и адаптивным дизайном. Дизайн который включает в себя создание нескольких версий одной страницы и их обслуживание в зависимости от того, какие устройства используют посетители, в настоящее время считается устаревшим, поскольку адаптивность является более эффективным вариантом.
Как думать в первую очередь о мобильных устройствах, когда дело доходит до веб-дизайна
Брайан Клейтон, генеральный директор GreenPal , потратил девять месяцев на создание сайта своей компании с нуля. «С самого начала возникли серьезные проблемы, — говорит он. «Мы предполагали, что большинство наших пользователей будут покупать услуги по уходу за газоном со своего настольного или портативного компьютера. Но очень быстро стало ясно, что больше людей заходят на сайт со своих мобильных телефонов и планшетов, чем с настольного компьютера или ноутбука — 4 к 1».
Первоначальный полнофункциональный рабочий стол включал в себя всевозможные навороты, такие как анимация. «У нас было множество других функций, делающих рабочий стол восхитительным», — вспоминает он. «Проблема с этим подходом заключалась в том, что возможности настольного компьютера не переносились в мобильный веб-браузер».
В результате сайт был раздут и плохо работал на мобильных устройствах. Пользователи обнаружили, что им приходилось уменьшать и масштабировать, чтобы пройти процесс регистрации.
«До того, как наш веб-сайт был перестроен для мобильных устройств, конверсия в мобильном браузере составляла менее 4%, — говорит он. «Это означает, что люди, которые пытались зарегистрироваться, отказывались от этой затеи в 96% случаев».
После перестройки сайта, ориентированного на мобильные устройства, Клейтон обнаружил, что 82% людей, которые инициировали процесс регистрации, чтобы получить бесплатную оценку стоимости, завершили весь процесс со своих мобильных устройств и планшетов. «Наш продукт, ориентированный на мобильные устройства, — единственная причина, по которой мы сегодня в игре», — говорит он.
Когда дело доходит до мобильного дизайна, мы можем многому научиться на опыте GreenPal. Давайте начнем с разговора о том, как взаимодействовать со своей аудиторией.
Спрашивайте отзывы клиентов
Когда дело доходит до редизайна веб-сайта, вам, вероятно, потребуется выяснить, как клиенты в настоящее время взаимодействуют с ним. Это означает, что необходимо изучить аналитику и посмотреть, отличаются ли показатели вовлеченности для мобильных и настольных пользователей.
Аналитика может показать более высокий показатель отказов среди мобильных посетителей или меньшее время, проведенное на сайте. Если данные указывают на это, лучше всего спросить клиентов, что им нравится и что не нравится на вашем сайте.
Зондра Уилсон, владелица салона красоты Blu Skincare в Лос-Анджелесе, обнаружила, что ее сайт не оптимизирован для мобильных устройств, только когда начала запрашивать отзывы у клиентов.
«Я просила своих клиентов написать отзыв, а они говорили, что не могут найти, куда его написать», — вспоминает она. «Я спрашивал их о моем блоге или статьях, которые я публиковал, и им было трудно их найти. У них были проблемы с просмотром моего сайта на мобильных телефонах. Им пришлось много прокручивать вниз, прежде чем появилась моя первая фотография или какая-либо информация о моей компании. Они не знали, как перемещаться по моему сайту. Многие были разочарованы и не продвинулись дальше первой страницы».
Когда Уилсон обновила свой сайт до более удобной для мобильных устройств версии, она сразу же заметила, что пользователи стали просматривать больше страниц на сайте, чем обычно.
Существует множество проверенных методов оптимизации сайта для мобильных устройств. Тем не менее, отзывы клиентов часто раскрывают части пользовательского опыта, которые в противном случае вы бы упустили.
Думайте о малом (с точки зрения размера экрана)
Современные смартфоны мощные, и большая часть вашей аудитории будет иметь доступ к приличному интернет-соединению. Однако вам нужно убедиться, что ваш сайт загружается как можно быстрее. Это одна из лучших дизайнерских стратегий.
Виталий Виноградов, генеральный директор Modern Place Lighting, обнаружил, что переход на мобильный дизайн привел к увеличению конверсий на 30% по сравнению с десктопным. «Важно удалить из мобильной версии сайта лишние плагины, всплывающие окна и любые другие блокираторы экрана», — говорит он.
Его команда прочесала сайт и удалила несколько плагинов для обмена в социальных сетях, которые занимали ценное пространство на экране. Когда вы проектируете с учетом больших экранов, вы можете обнаружить, что в конечном итоге включаете множество элементов, которые не представляют большой ценности для пользователей.
«Вам нужно проектировать для малого», — объясняет Мэтт Фелтен, дизайнер продуктов из Лос-Анджелеса. «Нужно быть немного более сосредоточенным. Вы должны сократить количество информации и контента». После того, как ваш мобильный сайт будет готов, вы, возможно, обнаружите, что вам больше не нужно добавлять что-либо в настольную версию сайта.
Удаление всего этого визуального беспорядка не только упростит использование вашего сайта на мобильных устройствах. Также может помочь посетителям сосредоточиться на элементах, которые действительно важны. Что означает призывы к действию, формы, сообщения и другие ключевые элементы пути пользователя.
Улучшите эстетику своего дизайна
«Сегодня потребители ожидают более сложного дизайна» , — говорит Фельтен. «Увидеть бизнес-кейсы красивого и хорошо работающего веб-сайта — это большой толчок, — говорит он. «Если я владелец малого бизнеса, и у всех конкурентов есть действительно хороший, отзывчивый веб-сайт, и например мой более медленный, то они вынесут отрицательное суждение о моем продукте».
Профессионально выглядящий веб-сайт — это не просто отражение вашего хорошего взгляда на дизайн — он показывает, что вы приложили усилия для обеспечения лучшего пользовательского опыта. Если вы не работаете в невероятно нишевой области, у клиентов всегда есть другие альтернативы в Интернете. Поэтому очень важно, чтобы вы приложили все усилия к дизайну вашего сайта.
8 способов оптимизировать ваш сайт для мобильных устройств
Теперь, когда мы разъяснили, почему необходимо подготовить ваш сайт для использования на мобильных устройствах, давайте перейдем к более практическим действиям. В следующих нескольких разделах мы познакомим вас с некоторыми наиболее важными аспектами создания веб-сайта, оптимизированного для мобильных устройств, от самых простых до более технически сложных.
Мы рекомендуем вам потратить время на внедрение как можно большего количества этих методов, чтобы повысить вероятность того, что ваш веб-сайт будет хорошо работать на всех устройствах (и будет одобрен индексом Google для мобильных устройств). Давай приступим к работе!
1. Протестируйте свой сайт с помощью удобного для мобильных устройств инструмента Google.
Прежде чем предпринимать какие-либо дальнейшие действия, было бы разумно посмотреть, как обстоят дела с вашим сайтом, когда дело доходит до удобства для мобильных устройств. Это поможет вам отточить определенные области вашего сайта, которые нуждаются в доработке, и даст вам полезную информацию о том, как вы можете внести улучшения.
Один из способов сделать это — просто использовать свой веб-сайт на нескольких разных устройствах. Зайдите на сайт со своего смартфона или планшета и посмотрите, как он выглядит и ощущается при использовании. Это позволит вам почувствовать время загрузки, насколько хорошо дизайн работает на маленьком экране, читаем ли контент по-прежнему и удобна ли навигация.
Сделав это, вы можете пойти еще дальше, используя специальный инструмент тестирования. К счастью, Google создал приложение, которое вы можете использовать бесплатно и которое покажет вам, соответствует ли ваш сайт стандартам для мобильных страниц. Приложение называется Mobile-Friendly Test tool:
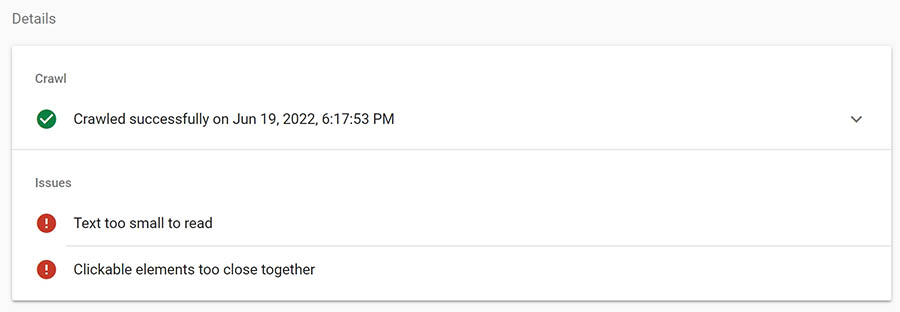
 Если тестируемая страница удобна для мобильных устройств, инструмент вернет положительный результат. Однако, если Google обнаружит возможные улучшения, он укажет, какие изменения вы можете внести, чтобы улучшить работу с мобильными устройствами:
Если тестируемая страница удобна для мобильных устройств, инструмент вернет положительный результат. Однако, если Google обнаружит возможные улучшения, он укажет, какие изменения вы можете внести, чтобы улучшить работу с мобильными устройствами:
 Даже если ваш сайт получит в целом положительный результат, у него могут возникнуть проблемы с загрузкой определенных ресурсов. В этом случае вы увидите уведомление о проблемах с загрузкой страницы . Нажав на это уведомление, вы увидите список ресурсов, которые инструмент тестирования не смог загрузить на мобильном устройстве:
Даже если ваш сайт получит в целом положительный результат, у него могут возникнуть проблемы с загрузкой определенных ресурсов. В этом случае вы увидите уведомление о проблемах с загрузкой страницы . Нажав на это уведомление, вы увидите список ресурсов, которые инструмент тестирования не смог загрузить на мобильном устройстве:
На этом этапе вы можете заняться каждой из перечисленных проблем по очереди. Например, вы можете отредактировать файл robots.txt, чтобы разрешить Google доступ к заблокированным файлам или исправить любые ошибки перенаправления.
2. Используйте пользовательский CSS, чтобы сделать ваш сайт адаптивным
Большая часть реализации адаптивного веб-дизайна связана с использованием CSS. Вы будете удивлены тем, как далеко могут зайти небольшие знания CSS, когда дело доходит до того, чтобы сделать ваш сайт удобным для мобильных устройств.
Например, вы можете использовать CSS для реализации того, что мы называем диапазонами «медиа-запросов». С помощью медиа-запросов (или реагирующих точек останова) вы можете указать браузерам, когда загружать разные макеты для страницы, в зависимости от размера экрана, который они используют. Медиа-запросы являются важным компонентом библиотек HTML, CSS и JS, таких как Bootstrap.
Другие способы, которыми вы можете использовать CSS, чтобы сделать ваш сайт более отзывчивым, включают:
- Создание макета сетки CSS. Макеты сетки CSS, такие как тот, который предоставляет Bootstrap, предлагают простой способ помочь вам настроить дизайн для различных размеров экрана. Наличие макета с четко определенными элементами может позволить вам настроить, как они отображаются и сколько места они занимают при каждом размере экрана.
- Использование процентов размера для элементов макета. Как вы, возможно, знаете, CSS позволяет вам устанавливать высоту и ширину элементов, используя пиксели и другие единицы измерения. Чтобы сделать ваш сайт более отзывчивым, мы рекомендуем вам использовать проценты. Таким образом, такие элементы, как кнопки, должны плавно адаптироваться по мере уменьшения размера экрана.
- Настройка размера шрифта с помощью медиа-запросов. Изображения и другие визуальные элементы на странице не должны быть единственными вещами, которые масштабируются для небольших экранов. Текст также должен быть отзывчивым, иначе вы можете получить мобильный сайт, на котором пользователи могут видеть только одно или два слова на своем экране, затем им нужно будет прокрутить вниз.
- Контроль расстояния между элементами. CSS позволяет определить расстояние между элементами, чтобы оставалось достаточно пробелов даже при уменьшении масштаба страницы.
Если вы умеете использовать HTML и CSS, разработка полностью адаптивного веб-сайта может быть проще, чем вы думаете. Однако, если вы используете систему управления контентом (CMS) , такую как WordPress, весь процесс становится намного проще, поскольку вам редко приходится иметь дело с кодом, даже при работе над адаптивным дизайном.
3. Выбирайте адаптивные темы и плагины
Одним из самых больших преимуществ использования WordPress является то, что с помощью CMS довольно легко создать адаптивный веб-сайт. На самом деле, в наши дни сложнее создать неотзывчивый веб-сайт. Пока вы правильно выбираете плагины и темы, ваш сайт должен быть в хорошей форме.
К счастью, самые популярные темы разрабатываются с учетом удобства для мобильных устройств. Это означает, что простой выбор правильной темы может сэкономить вам много времени. Таким образом, вы можете избежать настройки точек останова мультимедиа и создания сеток CSS вручную.
Если вы хотите проверить, является ли тема адаптивной, прежде чем устанавливать (или покупать) ее, мы рекомендуем вам проверить ее демоверсию. Многие демонстрационные темы будут включать предварительный просмотр того, как их дизайн выглядит на небольших экранах. Вы также можете использовать тестовый веб-сайт, чтобы протестировать новые темы и посмотреть, насколько они удобны для мобильных устройств.
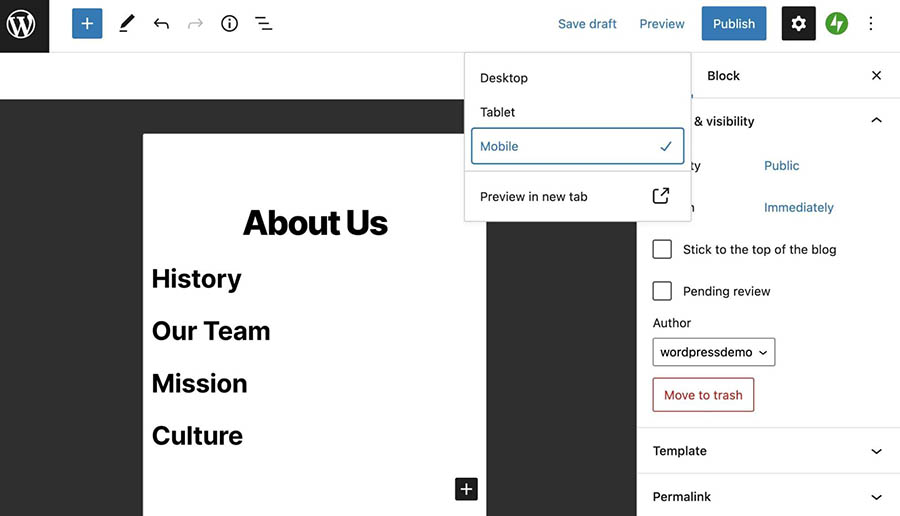
При создании страниц с помощью редактора блоков или компоновщиков страниц, таких как Elementor, вы также можете в любое время просмотреть, как дизайн выглядит на разных типах устройств.
 Классический редактор немного усложняет создание адаптивных страниц, поскольку он не такой наглядный, как редактор блоков. Тем не менее, вы по-прежнему можете просмотреть, как выглядят страницы в любое время.
Классический редактор немного усложняет создание адаптивных страниц, поскольку он не такой наглядный, как редактор блоков. Тем не менее, вы по-прежнему можете просмотреть, как выглядят страницы в любое время.
Если вам сложно создавать адаптивные страницы, мы рекомендуем попробовать другой конструктор страниц и, возможно, сменить тему.
4. Проверьте основные веб-жизненные показатели вашего веб-сайта
Core Web Vitals являются частью недавнего обновления поисковых алгоритмов Google. Эти «жизненно важные показатели» представляют собой набор показателей, которые дают представление об общем пользовательском опыте. Есть три основных веб-показателя, а именно:
- Largest Contentful Paint (LCP). Этот показатель измеряет, сколько времени требуется для загрузки самого большого элемента на странице. Низкий показатель LCP означает, что страница в целом загружается быстро.
- First Input Delay (FID). Целью этой метрики является измерение интерактивности. Оценка FID показывает, сколько времени требуется, прежде чем пользователь сможет взаимодействовать со страницей во время ее загрузки.
- Cumulative Layout Shift (CLS). Говорит вам, насколько макет страницы «смещается» или перемещается при загрузке. Вы должны стремиться к тому, чтобы оценка CLS была близкой к нулю, чтобы свести к минимуму это движение.
Поставить оценку пользовательскому опыту веб-сайта сложно. Таким образом, Core Web Vitals не дает полной картины общего пользовательского опыта сайта. Тем не менее, он позволяет вам измерить ключевые технические аспекты любой страницы, которые напрямую влияют на то, насколько они приятны для пользователей.
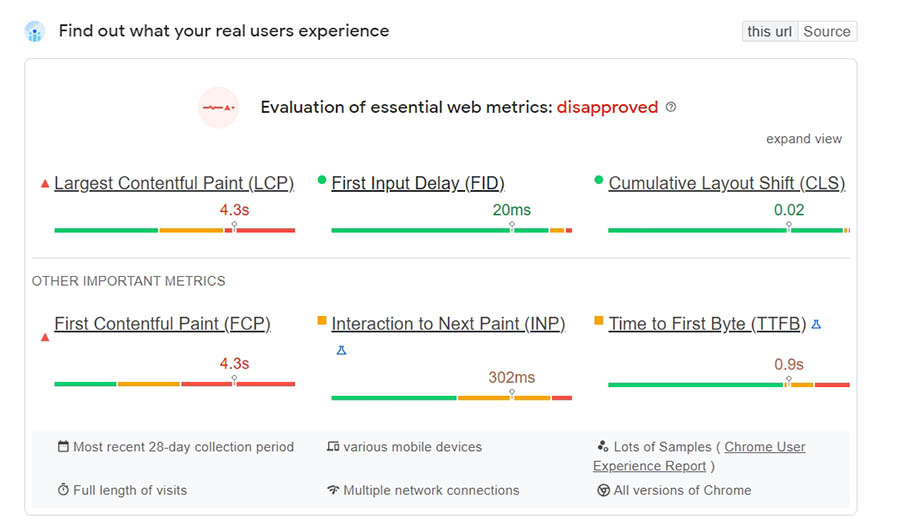
Более того, Core Web Vitals — это не просто теоретическое приложение. Оно напрямую влияют на поисковую оптимизацию (SEO) и ранжирование страниц. Google позволяет протестировать Core Web Vitals с помощью бесплатного инструмента PageSpeed Insights. Как только вы введете URL-адрес, PageSpeed Insights вернет обзор своих основных веб-показателей:
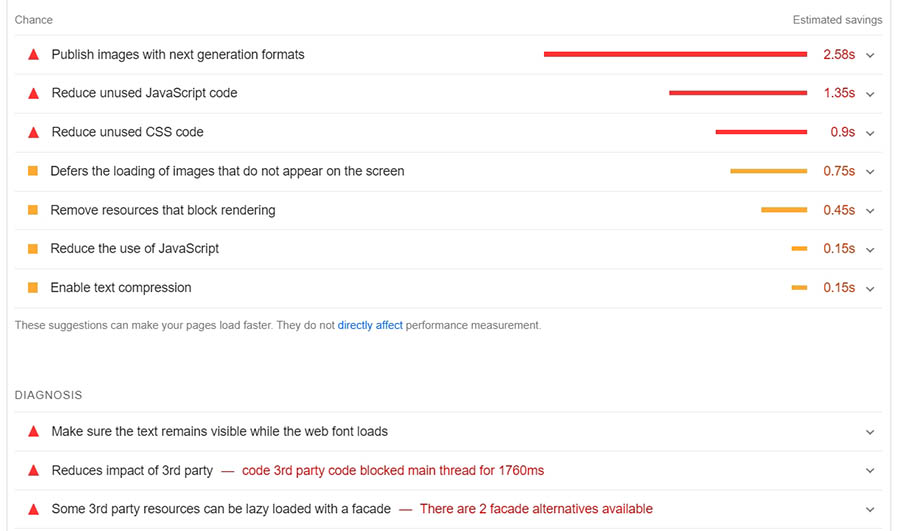
 Как и в случае с инструментом Mobile-Friendly Test, Google предоставляет конкретные предложения по улучшению, которые вы можете внести для оптимизации веб-сайта. Поскольку Core Web Vitals больше внимания уделяет производительности, большинство предложений, которые вы здесь увидите, связаны с оптимизацией скорости:
Как и в случае с инструментом Mobile-Friendly Test, Google предоставляет конкретные предложения по улучшению, которые вы можете внести для оптимизации веб-сайта. Поскольку Core Web Vitals больше внимания уделяет производительности, большинство предложений, которые вы здесь увидите, связаны с оптимизацией скорости:
 Имейте в виду, что PageSpeed Insights возвращает отдельные результаты для мобильных и десктопных «версий» вашего сайта. Это означает, что вы можете получить разные наборы предложений для каждой версии. Сосредоточение внимания на предложениях по оптимизации для мобильных устройств значительно улучшит оба набора показателей.
Имейте в виду, что PageSpeed Insights возвращает отдельные результаты для мобильных и десктопных «версий» вашего сайта. Это означает, что вы можете получить разные наборы предложений для каждой версии. Сосредоточение внимания на предложениях по оптимизации для мобильных устройств значительно улучшит оба набора показателей.
5. Улучшите время загрузки вашего сайта
Как мы намекали в предыдущем разделе, скорость веб-сайта особенно важна в мире мобильных устройств. Оптимизация вашего сайта для повышения скорости не только поможет вам снизить показатель отказов, но и улучшит взаимодействие с пользователями.
Тестирование Core Web Vitals вашего веб-сайта даст вам точное представление о том, сколько времени требуется для загрузки. Вооружившись этой информацией и предложениями по оптимизации производительности, которые предоставляет инструмент, вы можете приступить к работе над сокращением времени загрузки вашего сайта. Вот некоторые из наиболее эффективных методов оптимизации, которые вы можете использовать на своем веб-сайте:
- Реализовать кэширование. При использовании кэширования некоторые файлы вашего веб-сайта будут сохранены в более удобном месте (например, на локальном устройстве каждого посетителя), поэтому их не нужно загружать каждый раз при доступе к новой странице. Доступно множество бесплатных плагинов для кэширования.
- Используйте сеть доставки контента (CDN). Вместо того, чтобы доставлять файлы с одного центрального сервера, CDN позволяет хранить их копии на ряде серверов, разбросанных географически. Это делает время загрузки более сбалансированным независимо от местоположения данного пользователя, а также снижает использование полосы пропускания.
- Сжимайте изображения. Большие файлы изображений часто являются виновниками медленной загрузки. Сжимая их, вы можете уменьшить их размер, не влияя на их качество. Существует ряд бесплатных и премиальных решений, которые помогут вам в этом, включая плагин ShortPixel и инструмент TinyPNG .
- Минимизируйте свой код. Оптимизируя код CSS, HTML и JavaScript вашего сайта, вы сможете сделать его более эффективным и сократить время загрузки на драгоценные секунды.
- Держите все плагины вашего сайта в актуальном состоянии. Использование устаревшего программного обеспечения для запуска вашего веб-сайта не только делает вас уязвимым для проблем с безопасностью, но и не позволяет ему работать с максимальной эффективностью. Постоянно обновляя свои плагины, темы и CMS, вы можете избежать этих проблем.
Хотя это может показаться большой работой, большинство из этих методов на самом деле можно реализовать с помощью простых бесплатных решений, которые практически не требуют настройки с вашей стороны. В результате ваш сайт должен работать значительно лучше на мобильных устройствах и иметь преимущество в рейтинге поисковых систем.
6. Измените дизайн всплывающих окон для мобильных устройств
Хотя всплывающие окна вызывают много критики, они остаются одним из самых эффективных методов привлечения внимания посетителей. Таким образом, мы не удивимся, если на вашем сайте будет хотя бы одно или два стратегически расположенных всплывающих окна, предназначенных для привлечения потенциальных клиентов или передачи важной информации пользователям.
Хотя всплывающие окна могут быть очень эффективными, они могут негативно повлиять на работу с мобильными устройствами. На меньшем устройстве место на экране становится более важным, и даже всплывающие окна среднего размера могут стать гораздо более неуместными, чем они появляются на настольной версии вашего веб-сайта.
Некоторое время назад Google начал бороться с всплывающими окнами, внедрив набор правил, которым должны следовать эти элементы, чтобы они не слишком влияли на работу пользователя. Эти правила включают следующее:
- Всплывающие окна должны быть как можно менее мешающими: на мобильных устройствах всплывающие окна должны занимать лишь небольшую часть экрана.
- Их должно быть легко закрыть: должно быть ясно, как мобильные пользователи могут закрыть всплывающее окно, обычно с помощью хорошо видимой кнопки приличного размера.
- Исключения составляют всплывающие окна, содержащие необходимую информацию: приведенные выше рекомендации не применяются к диалоговым окнам входа в систему, формам проверки возраста, уведомлениям о файлах cookie, уведомлениям о согласии с GDPR и т. д.
Пока вы помните об этих правилах при разработке всплывающих окон, ваш сайт не должен подвергаться риску каких-либо негативных последствий. Однако веб-сайты, которые не соблюдают рекомендации по всплывающим окнам, могут быть оштрафованы в рейтинге.
7. Выберите надежный веб-хостинг
Мы уже говорили об этом раньше и с радостью повторим еще раз — выбор правильного веб-хостинга для вашего сайта — одно из самых важных решений, которые вы принимаете. Простой факт заключается в том, что если вы выберете хостинг или тарифный план, который не предлагает необходимую вам скорость и ресурсы, никакая работа с вашей стороны не сможет улучшить работу вашего сайта.
Ваш веб-хостинг значительно влияет, насколько хорошо работает ваш сайт, а когда дело доходит до оптимизации для мобильных устройств, скорость даже важнее, чем обычно. Имея это в виду, вам нужно выбрать план, который может гарантировать стабильно высокую производительность и абсолютно минимальное время простоя.
Лучшим вариантом в большинстве случаев является план хостинга Virtual Private Server (VPS), поскольку они, как правило, доступны по цене, но при этом предлагают наибольшую производительность за счет независимых ресурсов. Мы предлагаем широкий спектр планов VPS для всех видов проектов WordPress и не только.
8. Создайте мобильное приложение
Наконец, мы приходим к решению, которое на первый взгляд может показаться радикальным. В конце концов, не так давно мобильное приложение было эксклюзивным для крупных веб-сайтов и сервисов. Однако рынок значительно изменился, и теперь практически любой бизнес или организация предлагают мобильное приложение в дополнение к своему стандартному адаптивному сайту.
Создание специального приложения дает множество уникальных преимуществ, которые не может предоставить простой веб-сайт. Например, он позволяет предлагать подписки и работать с ними напрямую через собственный интерфейс. Вы также можете использовать push-уведомления, чтобы привлечь внимание пользователей, когда вы публикуете контент или хотите поделиться новостями.
Хотя можно написать мобильное приложение с нуля (или нанять для этого разработчика), гораздо более простым решением является использование инструмента, который поможет вам превратить ваш сайт в приложение. Одним из решений, оптимизированных для пользователей WordPress, например AppPresser, однако за него придётся заплатить.
С помощью этого инструмента вы можете быстро создать мобильное приложение на основе определенного сайта для Android и iOS, которым затем можно поделиться со своими пользователями. Например, вы можете отправить его в магазин приложений или предоставить его непосредственно посетителям или подписчикам вашего сайта.
Мобильная оптимизация не может ждать
Сейчас мы живем в мире мобильных устройств. Большинство интернет-пользователей больше полагаются на мобильные устройства, чем на настольные компьютеры, а это означает, что вам необходимо тщательно продумать, как ваш веб-сайт работает и выглядит на небольших экранах. Ключевым моментом является оптимизация вашего сайта, чтобы он работал хорошо и по-прежнему легко использовался на мобильных устройствах, особенно если вы не хотите, чтобы вас наказывали поисковые системы.
Если вы используете WordPress, оптимизация вашего сайта для мобильных устройств становится намного проще. Использование правильных плагинов и тем поможет вам пройти долгий путь, предварительный просмотр того, как ваши проекты выглядят на мобильных устройствах. Используя такой инструмент, как Google Mobile-Friendly Test , и вы сможете относительно просто создать сайт, который фантастически выглядит на небольших экранах.
Готовы ли вы перейти на мобильные устройства?
 Главная
Главная
Всего комментариев: 0