Смешанное содержимое https или почему не работает SSL сертификат
Для защиты клиентских личных данных был выбран и установлен на вашем сайте сертификат SSL, однако его корректная работа не отобразилась в адресной строке браузера, в виде закрытого замка. Что чаще всего становится причиной? Разбираемся.


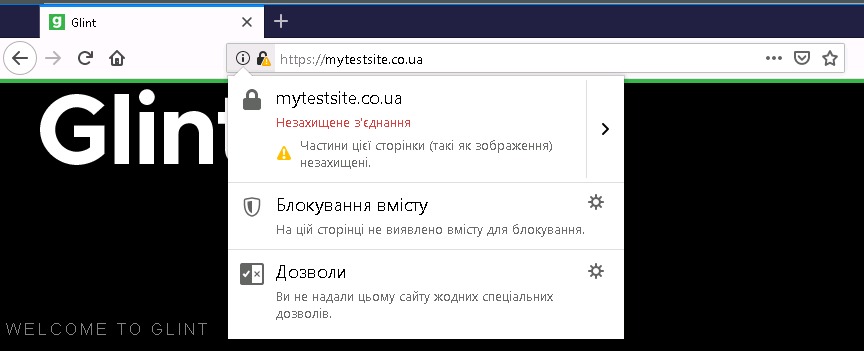
Как один из вариантов, Вы можете увидеть сообщение о не полной защите соединения и не корректном отображении содержимого сайта при переходе по https, сопровождаемое желтым треугольником с восклицательным знаком рядом с адресной строкой, и подумать что сертификат ssl не работает.
Если описанный выше случай вам подходит, то данная проблема вызвана смешанным контентом сайта. Это происходит при одновременном подключении элементов веб-сервиса по http- и http-протоколам. В этой ситуации часть данных страницы, при запросе через https, передается через канал связи не зашифированным протоколом http, что делает этот канал связи частично не защищенным и не зашифрованным и подразумевает возможность перехвата данных и их изменения.
О наличии такого содержимого используемые на сегодняшний день браузеры предупреждают пользователя по-разному, но, по сути, ему высвечивается предупреждение о плохой защите соединения и некорректном отображении веб-страницы (отличном от изначального вида).
Определение смешанного содержимого сайта
В целом, определить смешанное содержимое сайта — задача не из простых. Условно их делят на два вида – пассивный и активный. Различия заключаются в ущербе, нанесенному веб-странице, при перехвате и изменении какой-либо информации с данного ресурса во время ее передачи.
Пассивный смешанный контент – элементы страницы, не влияющие на остальные части и информацию веб-сайта, при их перехвате и изменении. Как пример, злоумышленник перехватывает изображение, передаваемое по протоколу http, и определяет страницы чаще всего посещаемые пользователем.
К этим элементам относят атрибуты src: <audio>, <img>, <video> и <object> (в случае выполнения перехода по http).
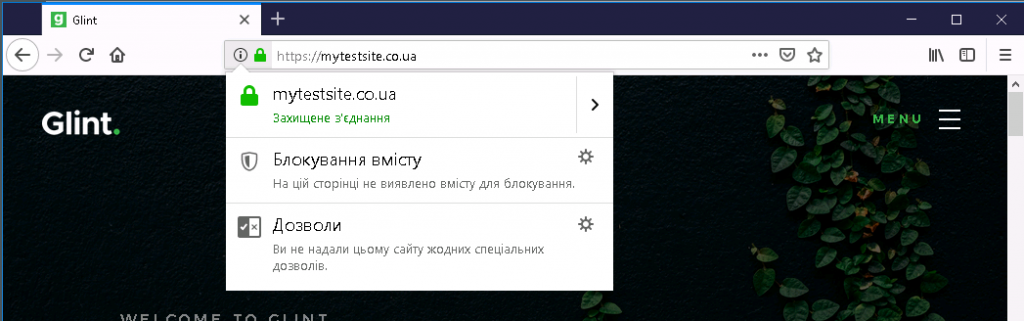
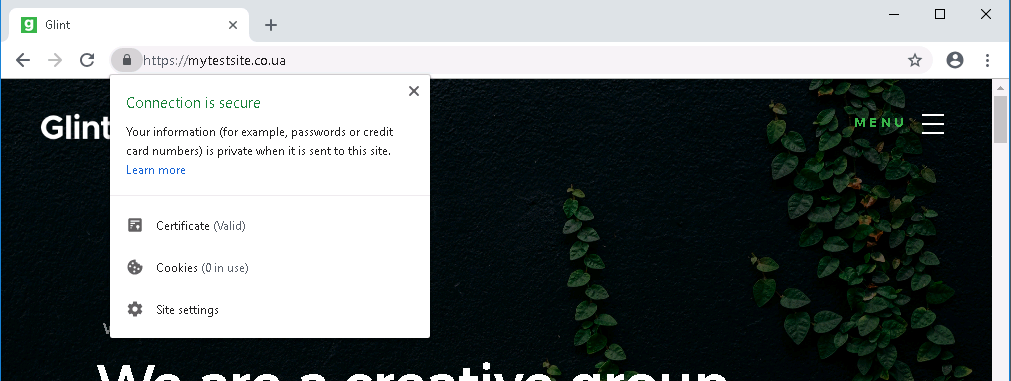
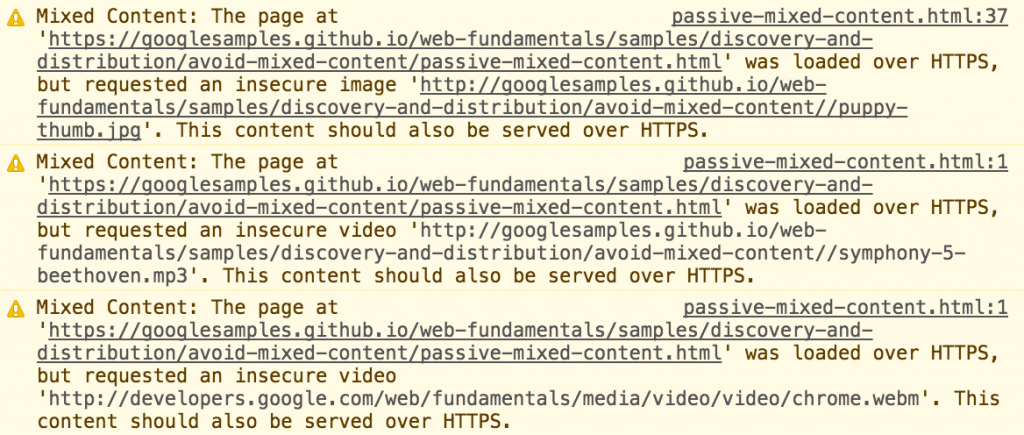
Браузеры о пассивном смешанном содержимом сайта оповещают таким образом:


Активный смешанный контент – элементы ресурса, являющиеся частями объектной модели документа (DOM) – интерфейса, который позволяет получать доступ скриптам и программам к информации html- и xml-документов и изменению их оформления, содержимого и структуры.
Их искажение влечет изменение работы целой страницы, которая загружается через https-протокол. Таким образом производится, хищение паролей у пользователей. Во время перехвата активного контента ресурса и его изменения, возможно внедрить скрипт в код страницы, который загрузит на хостинг вирус или получать информацию о пользователях.
Этот тип смешанного содержимого считается опаснее, ввиду блокирования большей частью браузеров загрузки информации, передаваемой посредством http, когда запрос самой страницы происходит по https.
К частям активного смешанного содержимого страницы относят: атрибуты src — <script>, <iframe>; атрибут href — <link>; XMLHttpRequest; атрибут data — <object>; когда CSS использует url (background image, cursor и др.).
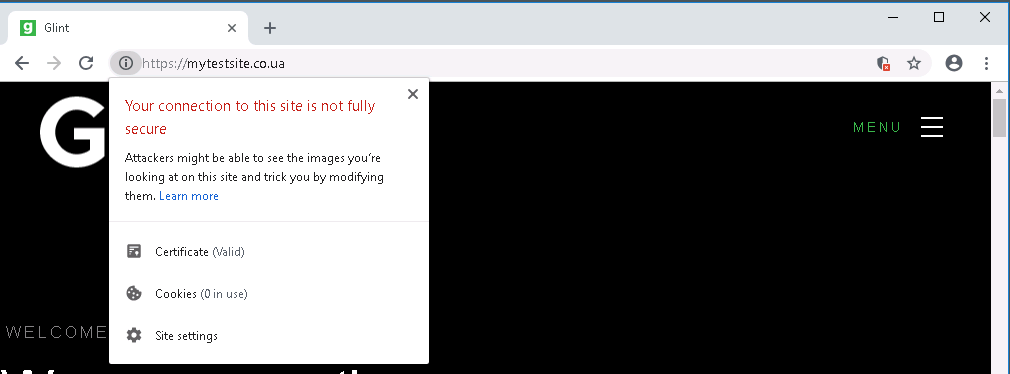
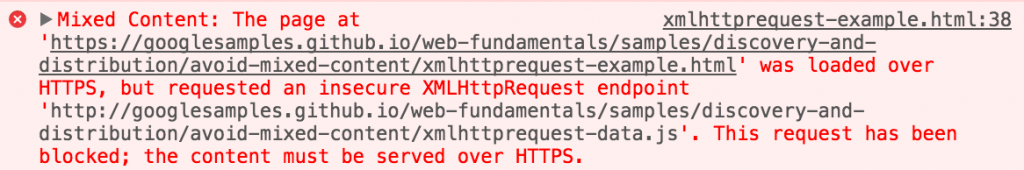
О активном смешанном содержимом сайта браузеры оповещают так:


Как исправить смешанное содержимое https
Для того, чтобы исправить смешанное содержимое необходимо свести адреса и ссылки к единому виду протокола https. Такая ссылка будет иметь вид «/page», «//web.ua/page», или «https://web.ua/page». При использовании распространенного двигателя для веб-сайта, устранение этих ошибок облегчается наличием готовых плагинов и инструментов, встроенных в панели администратора веб-страницы.
При использовании движка, написанного вручную, или статического сайта, не правильные ссылки проще всего найти, используя «консоль», которая находится в инструментах разработчика в браузере. Они будут иметь примерно такой вид:


 Главная
Главная
Всего комментариев: 0